たぶん第一回 HEICとWebPどっちが良いか会議
春分の日。例年だと春分の中日の前日に彼岸法要なので昨日なんだけど、今年からは直近の日曜日と変更になったので今週末。暇になったわけではないけど、先日ちょっと作業に煮詰まった間に検証してみたのをまとめてみたり。
ずいぶん前にもやった気がするwebpとheicの比較。最近ようやくblogを中心に脱 jpeg / png を定着させつつある(古い記事は基本そのままだけど気が向いたら変換)ので、画像の内容による圧縮率の違いとかそれぞれの圧縮方式の特性みたいなのを何度か分けて知ってみようかと思う。それぞれのコーデックが何かの詳しい解説は他所におまかせ。
以前 → WebPを試してみた (2010.10.08)
単純に普及度という意味ではどっちもどっち。HEICはiOSのおかげで分母はでかいけどAppleロンリーだし、WebPはブラウザでのサポートこそ広いけど開発元のGoogleですらGoogle DocsやGoogle Mapでサポートしていないので普及するのかと言えば微妙。まあ、私のサイトはwebがテーブルレイアウト主流の頃にスペーサーにGIFではなくPNGを使ったりと、PNGが何それ状態の頃からPNGとその透過を積極的に使ったりしていたので、出遅れた気分でWebPにどっぷりと行こうと思ってる。
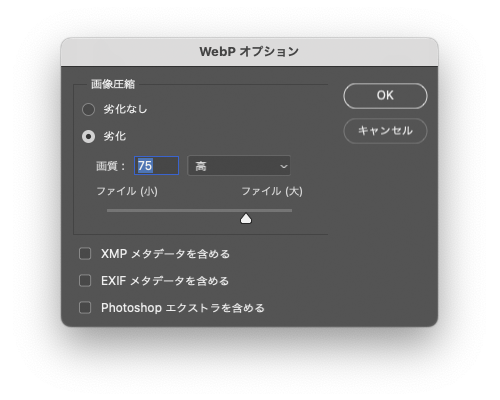
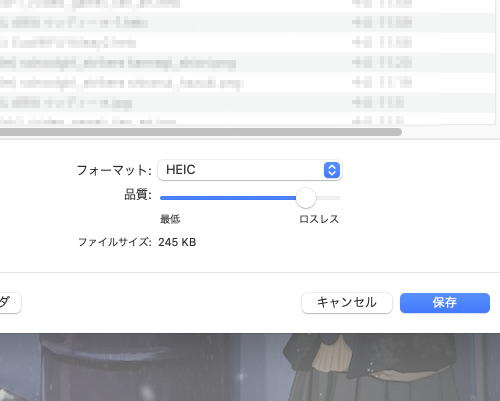
さて、WebP化にはAdobeのPhotpshop、HEIC化にはmacOS標準のプレビューを使い、ロスレスとロス圧縮を交えてやってみることにした。Photoshopは「別名で保存」だとWebPで保存はできるのに何故か「書き出し」ではサポートされていないという、Adobeですら中途半端な実装だ。圧縮率についてはPhotoshopはパーセンテージ指定できるのに対しmacOS標準のプレビューだとスライダなので具体的な指標がない。従って、ロス圧縮はPhotoshopは「高(75%)」にしてmacOS標準のプレビューは保存時のデフォルト(推定75から80%程度)で保存する。


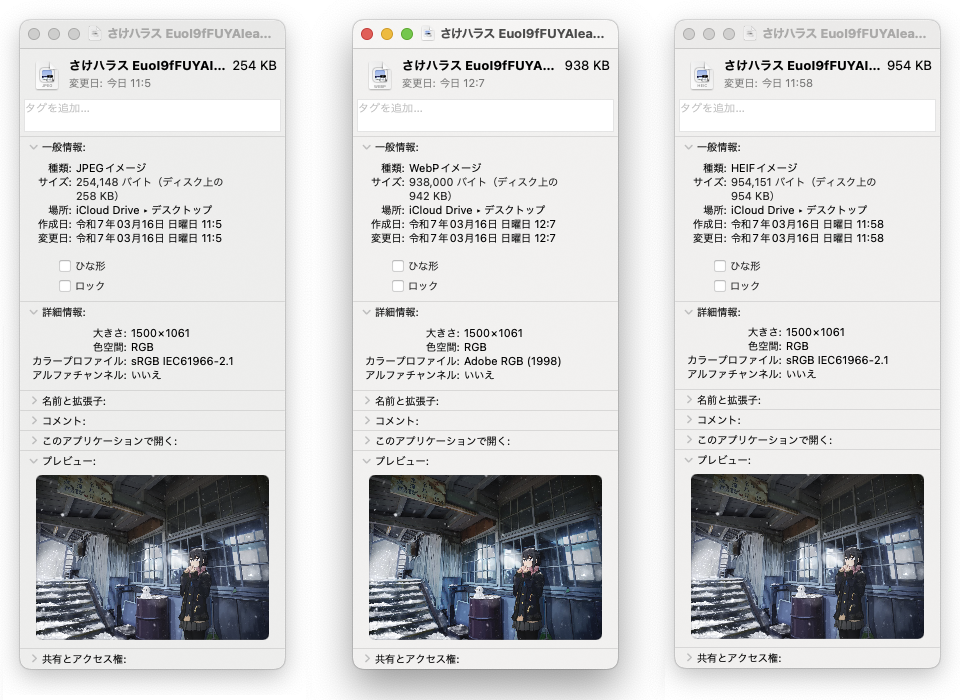
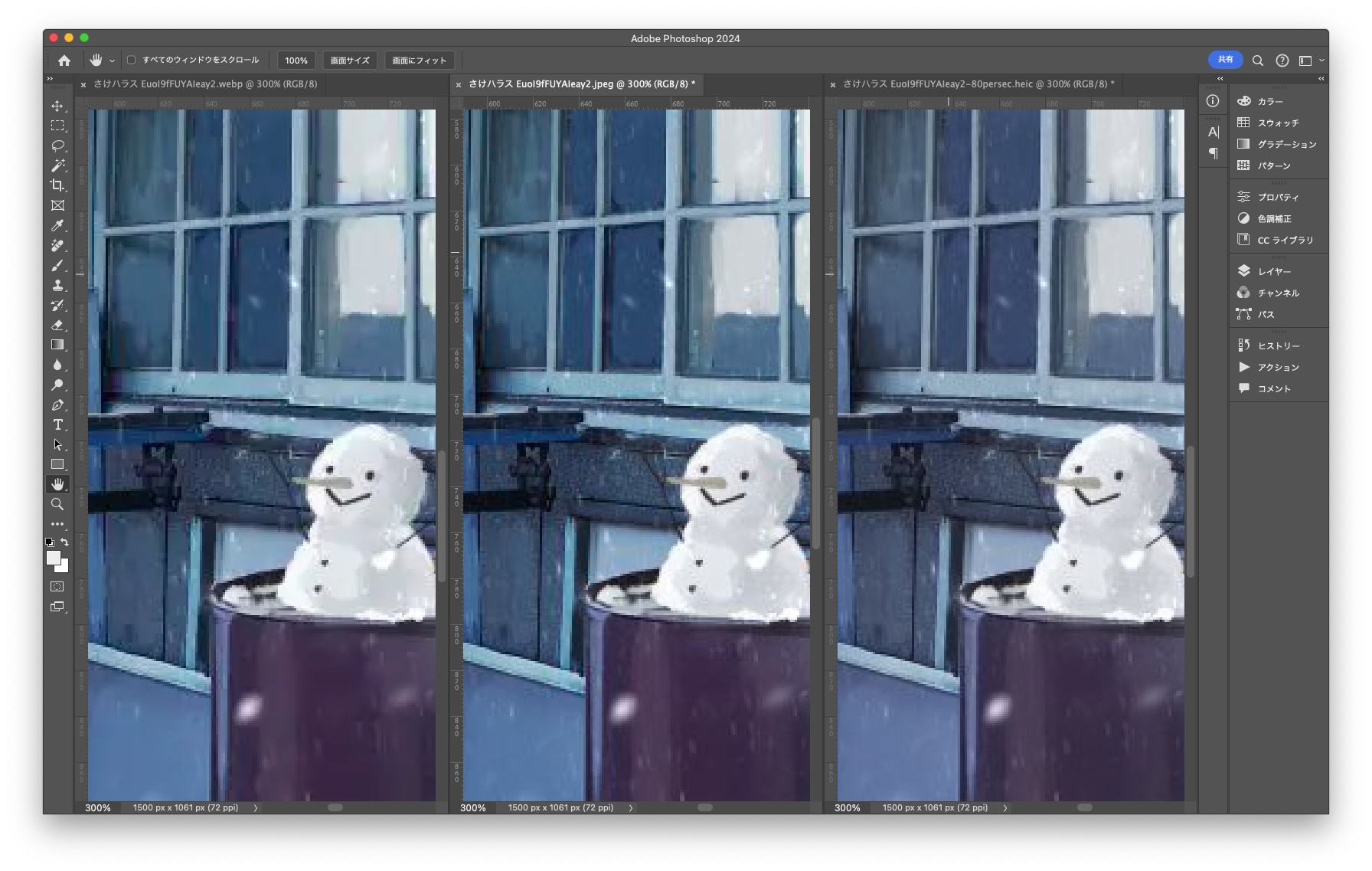
まず、低解像度で書き込みのある画像。素材はさけハラス先生のイラストを拝借。1500px×1061pxの圧縮率不明なJPEG画像をロスレスでWebPとHEICにしてみた結果。JPEG 254KBがWebPは938KBでHEICが954KB。

ロス圧縮した結果。
WebPは131KBでHEICは245KB。

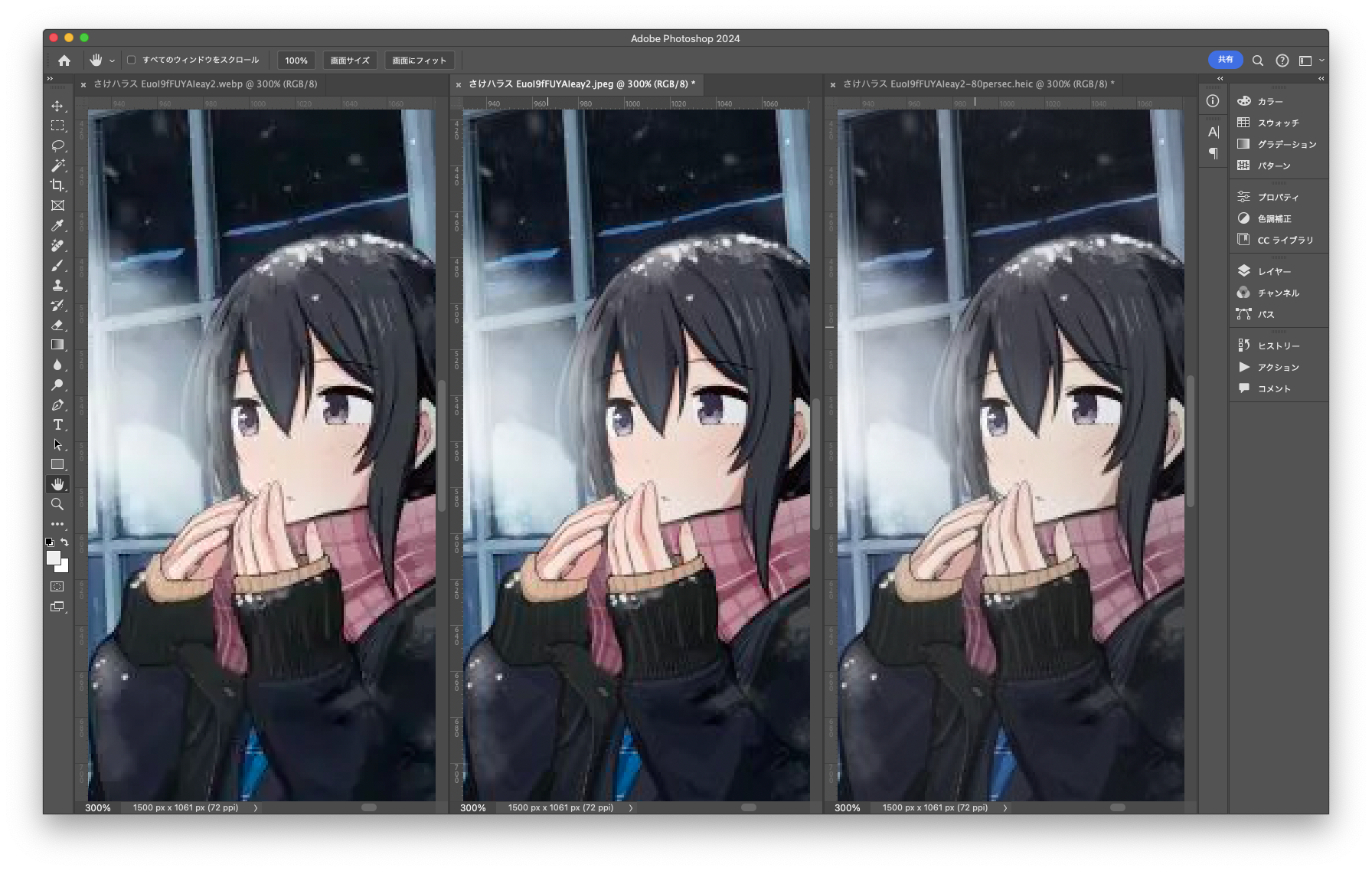
ロスレスは誤差程度とはいえ、どちらもWebPが優勢。拡大して並べて比較してみたところ右手の袖や雪の積もった頭頂部など、WebPは濃淡や近似色の省略が大きい気が。窓ガラスに入った光などは多少の色ゴケしているようにも見えたけど、雪だるま付近を見る感じでは単にカラープロファイルの違いのような気もしてきたり。比較画像は重くなるけど再現性のためPNGで載せておく。


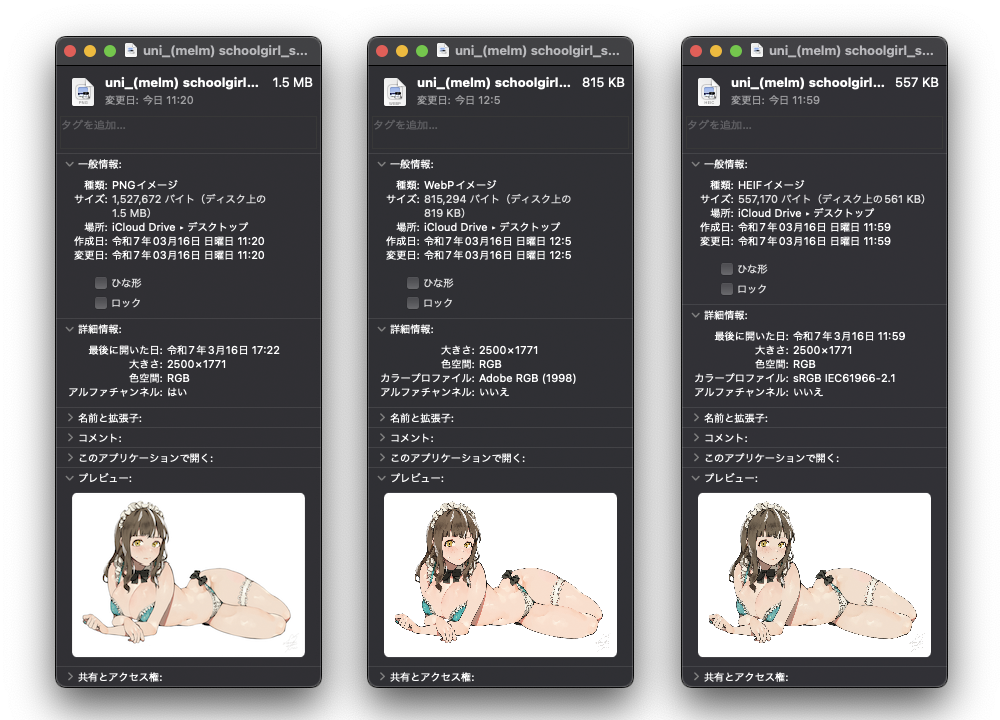
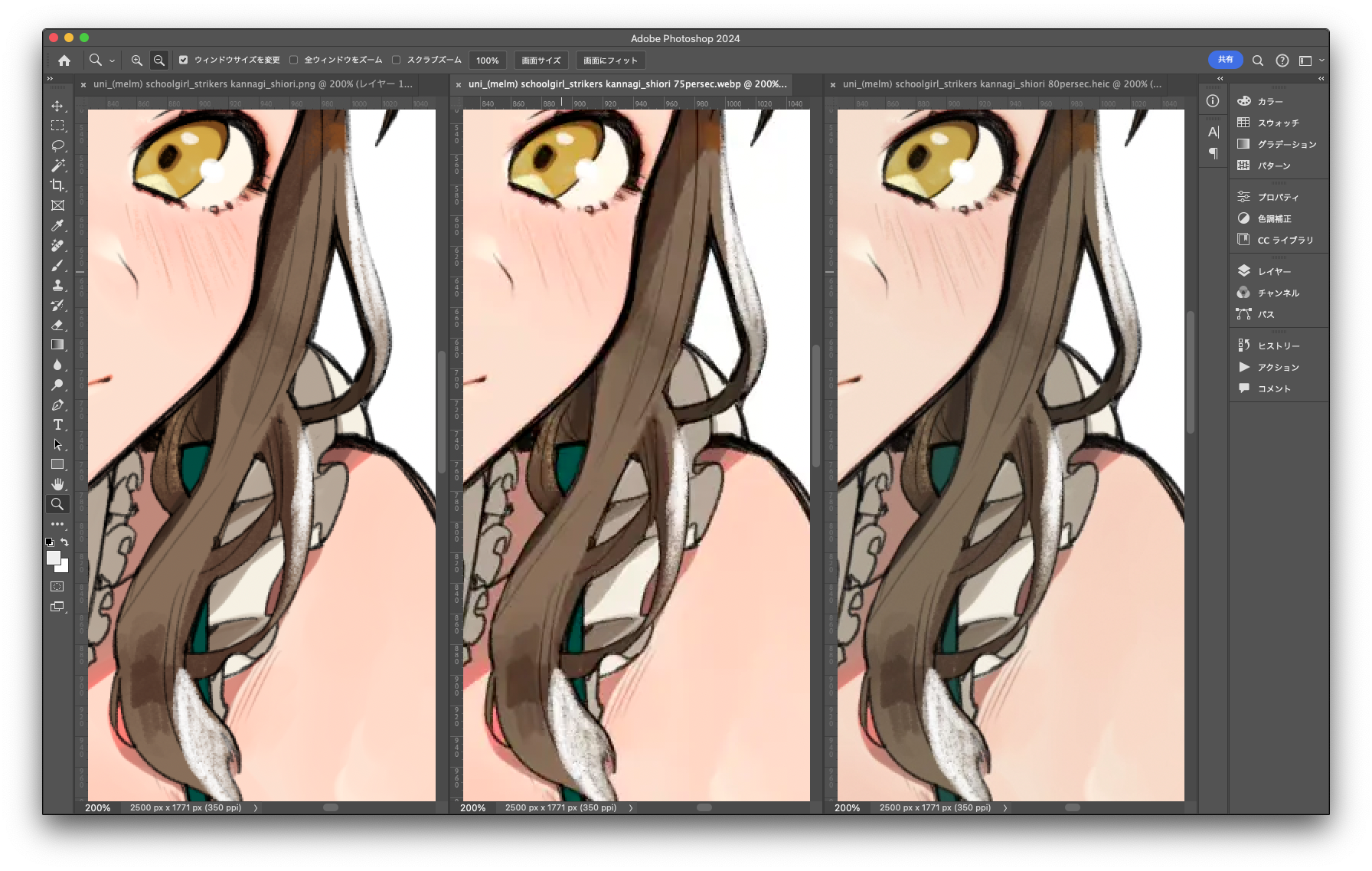
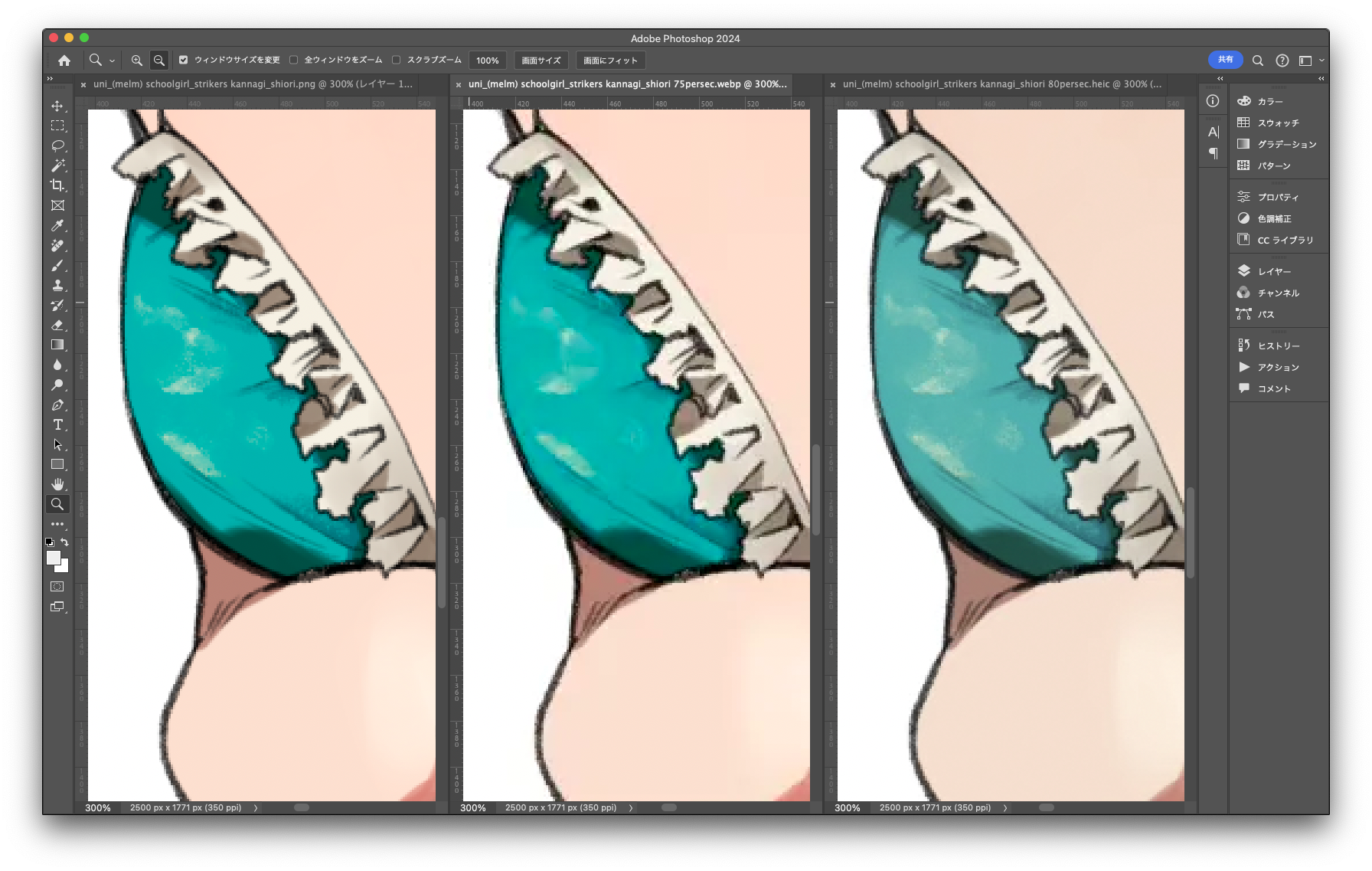
つぎ、中解像度で圧縮の効きそうなベタ白背景。素材はuni先生のイラストを拝借。2500px×1771pxのアルファ有りPNG画像をロスレスでWebPとHEICにしてみた結果。PNG1.5MBがWebPは815KBでHEICが557KB。

ロス圧縮した結果。
WebPは110KBでHEICは200KB。

ロスレスではHEICが優位。ロス圧縮させるとWebPが優位。この違いは何が作用しているのかなあ、他にも色々な素材で試してみたい。背景の白ベタの処理だけでなく、肌色成分(グラデ)も因果関係していそうな気もする。拡大して比較すると瞳や肩紐の色むらとか細かいところの差異がWebPにはある。近似色が色ゴケして浮かび上がるのはHEICにもある(二枚目)ので、どっちがどうというよりは特性の違いかな。


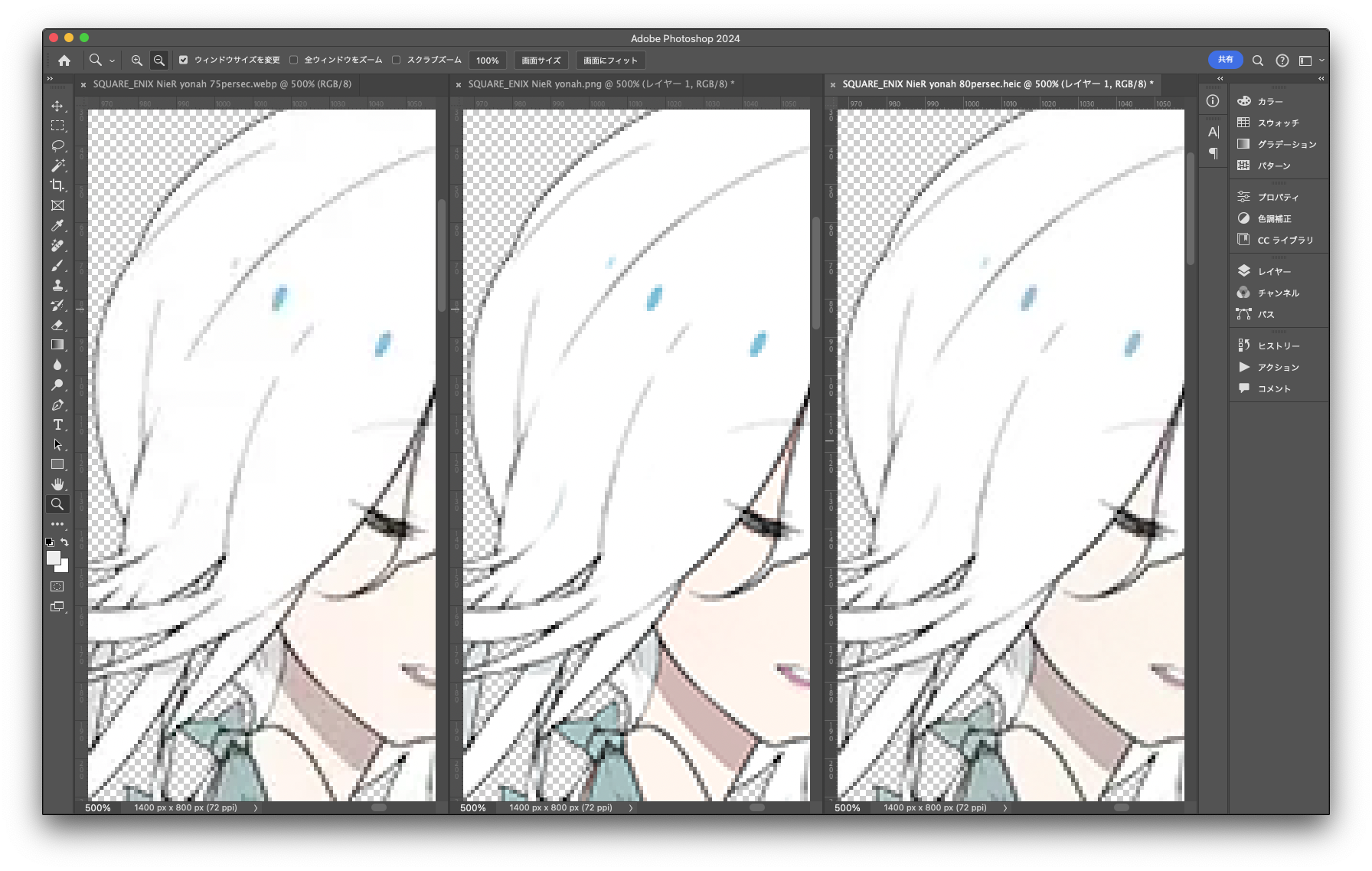
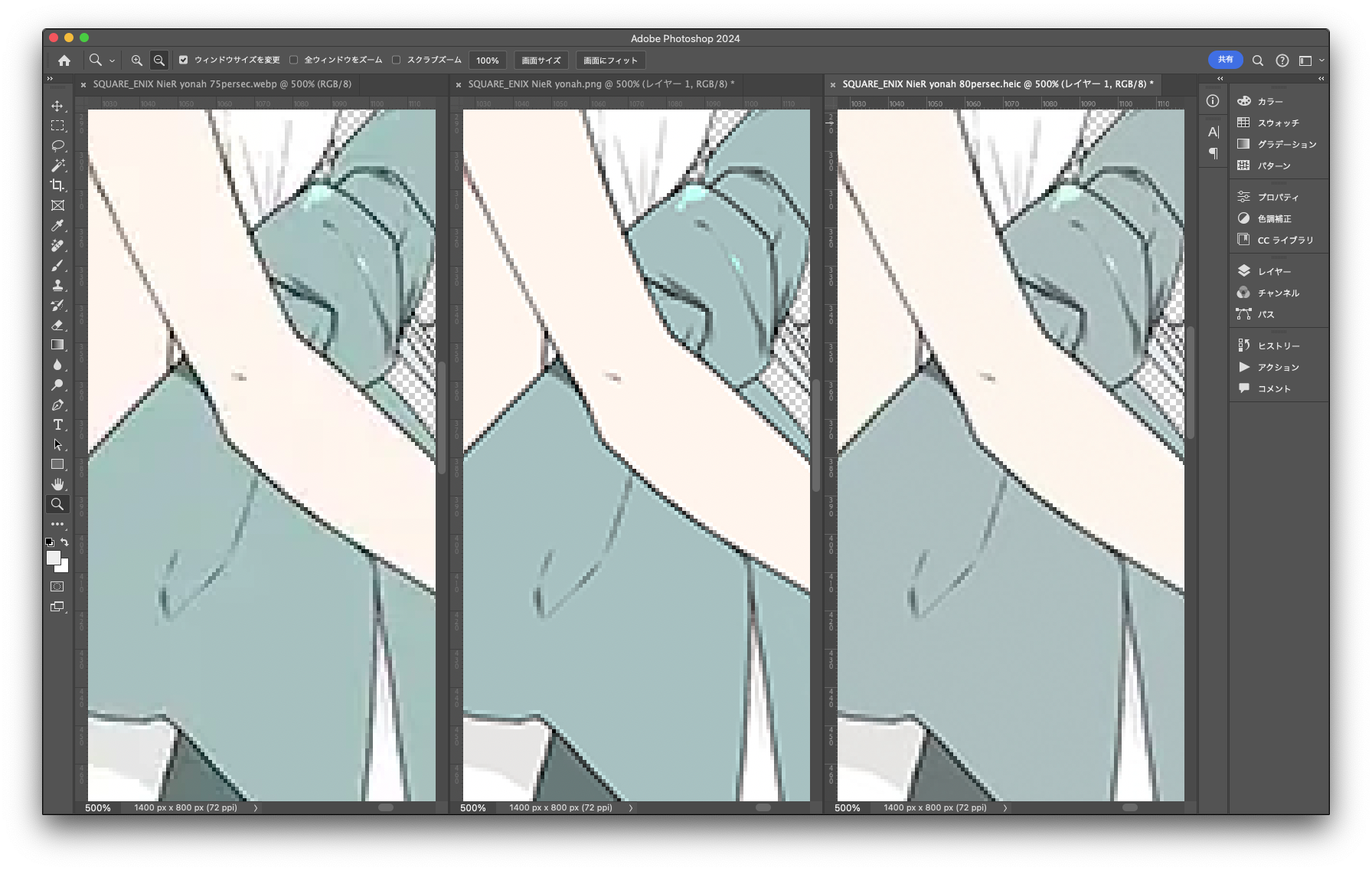
さいご、低解像度ベタに寄せてセル画調というかそんな感じの。素材はスクウェア・エニックスのNieR Replicant/GestaltからD.K先生のキャラデザイラストを拝借。1400px×800pxのアルファ有りPNG画像をロスレスでWebPとHEICにしてみた結果。PNG167KBがWebPは95KBでHEICも96KB。

ロス圧縮した結果。
WebPは41KBでHEICは53KB。

こちらはいずれもWebPが優位。拡大してみると全体ベタ調だからWebPのノイズがよく目立つのでわかりやすい。実は低解像度だから拡大しなくても見てわかるんだけど、気になるかどうかは人次第かなあ。


総じてWebPの圧縮がとても優秀な印象。JPEGとの劣化比較はあちこちでやっているだろうから検索してもらったほうが早いかも。私はそんなの気にせずとっととWebPに移行しましょうそうしましょうと言いたいけどね、今のところは。HEICは綺麗にとっておきたい時の選択肢としてかな。もっと色々と試してみないとだけど、8Kとかの画像をロスレスで保管するならHEICが優勢な気がする。自然画だとどうなるのか、カメラで撮った画像で比較してみたいなあ。
今のところの使い分けとしては、壁紙やWebに出すのはWebPのロス圧縮で。macOSはWebP画像もそのまま壁紙にできた。iOS/Windowsではまだ試してない。少し綺麗めにしたいならロスレスだろうけどHEICもWebPも大差ないから好きなほうで。解像度が低いならWebP優位、高解像度ならHEIC有利と予想してみる。それは今後またやってみる。
ん?
再現性が超重要だったり恒久保存したい超大切なものはどうするか?
WebPでもHEICでもなく昔ながらのTIFF(もしくはRAW)で保管しろ。